Deploying our code at Feather
This article is part of our internal documentation at Feather. We build our product in the open and share our learnings with the community. We’re always looking for talents to join our team check out our careers page!
Introduction
At Feather, we love simple and efficient solutions. We firmly believe in continuous development and continuous integration with the shortest iteration cycle. Our workflows need to be designed so that if we need to deploy to productions hundreds of times a day, we are be able to do so.
We have been invested in automated tests from the start: we practice unit testing, integration testing, end to end tests, and more. We feel confident that we aren’t breaking anything while developing.
We use a branching policy inspired by Trunk Based Development with the use of Features Toggles in order to keep our velocity as high as possible. For version control, we’re using GitHub and our continuous integration and continuous development runs on GitHub Actions. To learn more about this, check out our article on the Branching policy at Feather.
This article describes our release and deployment policy. We have found a way to keep everyone on the team updated on important changes and have integrated it into our development workflow.
Deploying our code
Every commit pushed to the main branch will trigger a staging build. In addition to this, every commit pushed to the main branch will draft a new release on GitHub with the help of the release drafter.
The drafted release will contain all the commits added since the previous release and a suggested new version for the (soon to be) new release. The suggested new version is following the Semantic Versioning rules.
In order to deploy our code to production, we simply need to click on the “Publish release” button on GitHub. From there, a GitHub action will take over and take care of the following:
- Deploy the code to production.
- Notify the team (on Slack) about a new release being deployed and let them know what’s changed.
- Bump
package.jsonversion to one of the drafted releases and push the changes to GitHub.
Checklist for releasing ✅
In order to publish a release we need to:
- Check that the SemVer is correct
- Check that the “Raw changelog” section contains the changes we wish to deploy
- Check that the “What’s changed” section is descriptive enough. This will be read by non-techies 🤓
If everything is correct ✅, click on (4) “Publish release”. The version will shortly go live and the changelog will be sent to the whole team.
Release notes
Everyone on the team is following our release notes, so they have to be easy to read. That’s why we’ve split the notes into two sections: a high-level summary that is added by the person publishing the release and the raw changelog that’s compiled of all the commit messages.
You can use our release drafter template in your project:
name-template: 'app: v$RESOLVED_VERSION'
tag-template: 'v$RESOLVED_VERSION'
template: |
# What’s Changed 🤩
_Please insert human readable changelog based on the raw changelog_
# Raw changelog 📃
$CHANGES
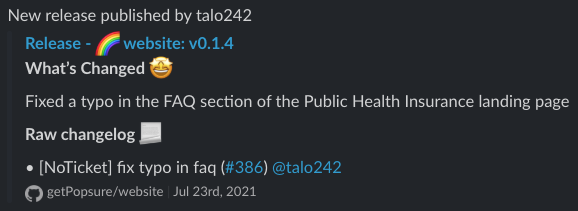
It looks like this in our Slack: